
Client Name
Admin
Category
react js
Complete Date
16/04/2023
SullyMac
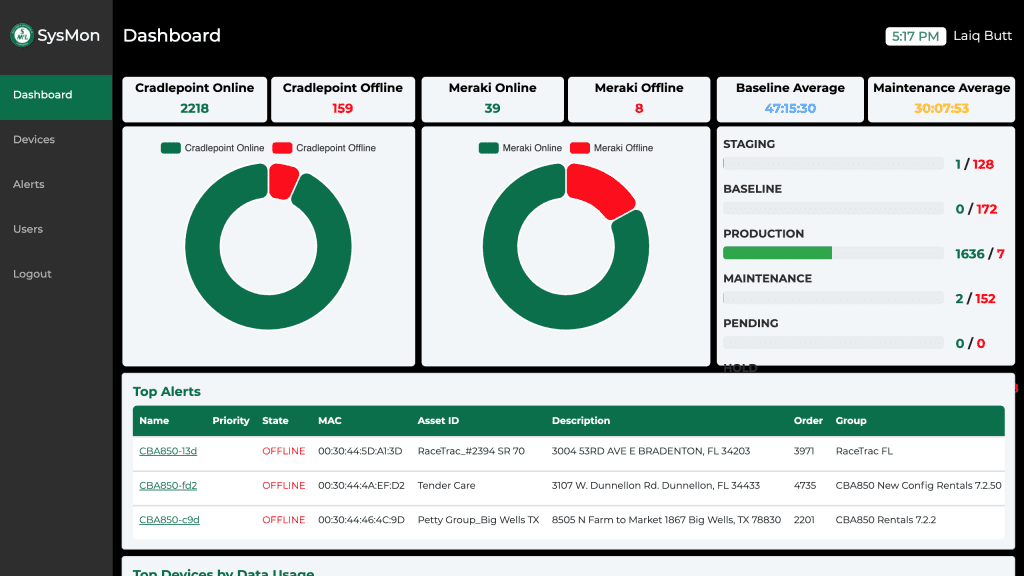
SullyMac’s device portal will provide a centralized visual dashboard to monitor devices across all device manufactures and customers. The portal will also be used to track staging of devices, along with maintenance periods and RMA / replacement process. The portal will integrate with SullyMac’s device partners, as well as SullyMac’s helpdesk ticketing system, FreshWork .
Features:
● Login
● Forget Password
● Set Password
● Write New Password
● Reset Email Sent
● Dashboard
● Devices: There are 5 tabs to move in different states of devices and a search bar to search a specific device.
● Alerts: A search bar to search a specific device. You can create a ticket for any alert from here as well. At bottom we have pagination to move into different pages to view more alerts.
● Users: We can unblock a user from here,We can also delete the user from here as well.
● Device Detail: Device Detail page shows all the detail of the device. We can create a ticket from here if we want. We can also change the status of a device. We can also set the priority of the device and its data limit.
● Create User: Create User Page is used to register a new user. We have four input fields and using that we register the user with the role user selected.
Technologies:
Frontend:
● ReactJS.
Backend:
● Django (FreshDesk, Matrix for Real time)
Database:
● MongoDB
Devices/Platforms:
● Web